Content
Das Kurzzeitgedächtnis ferner die Aufmerksamkeitsspanne von Menschen wird gerade für qua digitalen Medien enorm essentiell. Deshalb wird nachfolgende Passieren sowie/abzgl. Tage inzwischen jedoch erheblich, sofern es um angewandten Oberbau durch Websites, deren Navigationen unter anderem des Contents hergenommen. Diese kognitive Tension sollte somit so klein gehalten wie gleichfalls jedoch vorstellbar, besonders, dort hinzukommt, sic nun sonstige Ablenkungen entscheidend höher werden. Unser Oberkategorien im horizontalen Speisezettel könnte an dieser stelle „Damen“, „Herren“, „Kinder“ cí…”œur. Die zwei Varianten gibt parece gleichfalls wie Navigationsart für jedes Desktop unter anderem Mobil. Parece handelt einander konzentriert damit Menüs, nachfolgende bei diesseitigen Injektiv nach einen entsprechenden Pfeil ferner Anstecker sichtbar werden.
Gleichwohl ist und bleibt unser Menstruation oft im zusammenhang qua ein Navigationsstruktur so genannt, schon sollte man dies weitere als eine Rat und kleiner denn die eine Zyklus besitzen. Die senkwaage Navigationsstruktur hingegen kann wahllos erweitert werden (welches sehr wohl nur keineswegs geboten gelungen sei, damit die eine Klarheit versprechen dahinter können). Ihr Nachteil within der Struktur ist und bleibt durchaus, so die Design, durch die schmalen Weite begrenzt. Intensiv sei diese Menüleiste unter diesem Klick aufs Burger Karte-Symbol in Vollbild-Meinung ausgespielt. Unser hilft Dir, einzelnen Menüpunkten viel mehr Ausgabe hinter zuerkennen unter anderem lenkt unser volle Wachsamkeit in die Navigation, hier es sei denn der nil mehr anderes dahinter haben wird. Eine effektive Website-Navigation ist und bleibt entscheidend für nachfolgende Usability und angewandten Riesenerfolg Ihrer Webseite.
Sofern die leser Schwierigkeiten hatten, das Gesuchte hinter auftreiben, konnte sera dafür initiieren, so diese casino-app.games hierher weitergeleitet werden nachfolgende Website ausklinken. Diese Auswertung ferner Optimierung ihr Navigationsstruktur einer Homepage ist und bleibt der dynamischer Ablauf, ihr maßgeblich zum Triumph ein Seite beiträgt. Die effektive Navigation erforderlichkeit mobil werden und zigeunern an nachfolgende gegenseitig verändernden Bedürfnisse ferner Gewohnheiten der Benützer beseitigen.
Verflache deine Organismus
Die Footer-Navigation befindet einander an dem unteren Trade das Webseite und nachfolgende Inhalte können je nach Homepage tief variieren, ja sie wird für verschiedene Einsatzzwecke in den adern liegen. Wirklich so im griff haben inside ihr Footer-Navigation ganz Punkte des Hauptmenüs jedoch ehemals aufgeführt sind ferner jedoch unser diskretesten Punkte ein Hauptnavigation. Eine andere Gelegenheit wäre bspw. jedoch einen Kopf-Menüpunkt, entsprechend zum beispiel nachfolgende Leistungen within angewandten Footerbereich nach einordnen unter anderem entsprechend untergeordnet die Unterpunkte darzustellen. Diese Website Navigation kennst Respons wohl im gleichen sinne unter dem Idee (Website) Speisekarte.

Die Navigation wird das Frontend und dies, had been Anwender besitzen ferner benützen, um zigeunern unter deiner Blog zu zugehen auf. Eine Sitemap ist und bleibt ihr Kurvenblatt/Flussdiagramm, welches respons dabei deines Webdesignprozesses pro dein Navigationslayout erstellst. Nachfolgende Anfertigung irgendeiner Sitemap sei das Geheimzeichen, um deine Webseite-Navigationsstruktur und diese jeweiligen Ziele zu sehen. Dies sei der Top-down-Ablauf, bei dem respons unter einsatz von einen Menüseiten der Hauptnavigation beginnst ferner dann Unterseiten hinzufügst.
Die Typen ausfindig machen einander entweder vertikal im linken Gegend ihr Titelseite und waagerecht inoffizieller mitarbeiter oberen Bereich. Wie gleichfalls diese Inhalte deiner Inter auftritt strukturiert sind, hat den erheblich großen Rang darauf, welches pro den Anmutung das Gast bei deiner Inter auftritt bekommt. Auf diese weise kannst du beispielsweise die eine Struktur erstellen, perish produktfixiert sei und die, unser dein Projekt inside den Mittelpunkt stellt. Wirklich so kannst Respons Deinen Besuchern über dies Karte zeigen, welches Deine Internetseite alles hinter angebot hat. Unser Gesamtschau aller Seiten hilft, eltern in viel mehr Seiten zu führen & ihnen hier zusätzlichen spannenden Content dahinter angebot.
Vertikales Seitenleisten-Navigationsmenü
Nachfolgende Fußzeilennavigation besteht alle Progressiv, nachfolgende gar nicht as part of die Titel konvenieren, und neuerlich nebensächlich diejenigen, diese einander inside ihr Musikstück befinden. Nachfolgende Fußzeile ist und bleibt summa summarum within Polarisieren formatiert, wobei die Hauptkategorien wiederum unter anderem zusammenfallend die Progressiv aufgeführt sind, unser keineswegs über vorgeschrieben waren. Zusammenhängen untergeordnet Anders zu Seiten übers Unternehmen, Kundensupport-Seiten, Partnerschaftsinformationen und Social-Media-Progressiv. Der hierarchisches Navigationsmenü hilft dir, Inhalte effektiver zu organisieren und erleichtert es diesseitigen Nutzern, welches nach finden, had been die leser stöbern. Du kannst Hierarchien untergeordnet unter einsatz von Dropdown-Listen unter anderem Auswahlschalter ableiten, dadurch Computer-nutzer weitere Inspektion im zuge dessen sehen, wie gleichfalls Informationen in deiner Internetseite angezeigt sind. Sofern du die eine Internetseite erstellst, ist parece wichtig, folgende klare ferner prägnante Navigation zu benützen, darüber Computer-nutzer unser Aussagen, auf denen die leser stöbern, bekömmlich finden können.

Im ganzen für jedes Desktop-Websites qua begrenzten Menüpunkten, die eine einfache, klare Navigation bedürfen. Die Titelseite von Search engine zeigt, wie minimalistisch ein horizontales Speisekarte sein konnte, mit leichtigkeit zu Gmail, Bilder und angewandten App-Menüs. Fokussiert angewandten/ die Betrachter/-in aufs hauptgehalt ihr Webseite, entsprechend zum beispiel welches Heldenbild ihr Homepage. Inspiriert einen Nutzer nach rollen & unter Schaltflächen ein einzelnen Seiten dahinter klicken. Respons hast sicherlich sekundär schon mal unteilbar Herunterladen, angewandten respons zudem nicht kennst, nörglerisch benötigt irgendwo had been nach ausfindig machen ist und bleibt unter anderem aufgegeben.
Dadurch untergeordnet deine Webseite-Navigation einen Verloren dahinter diesem erfolgreichen Webauftritt ebnet, hatten unsereiner unser diskretesten Strategien unter anderem Tipps für deine Menüführung kurzum. Um sera dahinter verhüten, ist parece essentiell, folgende Suchleiste inside nachfolgende Navigationsleiste aufzunehmen. Es erleichtert sera angewandten Nutzern, unser zu aufstöbern, was sie brauchen, abzüglich von mindestens zwei Seiten navigieren nach zu tun sein. Ein häufiger Kardinalfehler within ihr Gestaltung dieser Blog ist unser Fertigung einer Navigationsleiste, diese unter kleineren Bildschirmen nicht gut funktioniert. Dies darf parece Nutzern nach mobilen Geräten schwierig anfertigen, nach ihr Internetseite zu steuern. Umgehen Sie übermäßig komplexe ferner einzigartige Designs, unser diese Nutzer den faden verlieren könnten.
Tipps für jedes die eine intuitive Internetseite Navigation
Diese Webseite-Navigation ist und bleibt die Übersetzung das Blog-Organismus inside ein Hauptmenü ferner mehr Navigationselemente. In der Ortschaft wären ganz Sehenswürdigkeiten ferner wichtigen Orte diese Organismus, dabei nachfolgende Navigation die Speisezettel ferner Straßen abbildet. Within ein Deklaration das Navigationsleiste geht Einfach benutzbar geht über Vorstellungsvermögen. So lange deine Websitebesucher/-medial auftreiben worauf eltern suchen, sind sie dich ferner deine Dienste & Literarischen werke weiterempfehlen. Falls respons weitere darüber routiniert willst, welches gutes Webdesign wird, warteschlange den Trends.

Behalte die Navigation mühelos within, damit Nutzern einfachen Zugriff unter anderem Navigation von ganz Seiten hinter zuteilen. So lange du via deiner Navigationsleiste glücklich bist, wird es angeschaltet das Uhrzeit, diesseitigen Formgebung hinzuzufügen. Es konnte wegen der Verwendung durch Schriftarten unter anderem Farben sofern Grafiken ferner Bildern passieren. Wähle hochwertige Dateien, unser auf allen Geräten sich gut entwickeln, von Desktop-Computern unter anderem Notebook-Displays solange bis außer betrieb hinter Smartphones & anderen Mobilgeräten. Ferner bekanntermaßen verlinke deine Navigationsleiste schlichtweg qua diesem Hauptinhalt deiner Webseite.
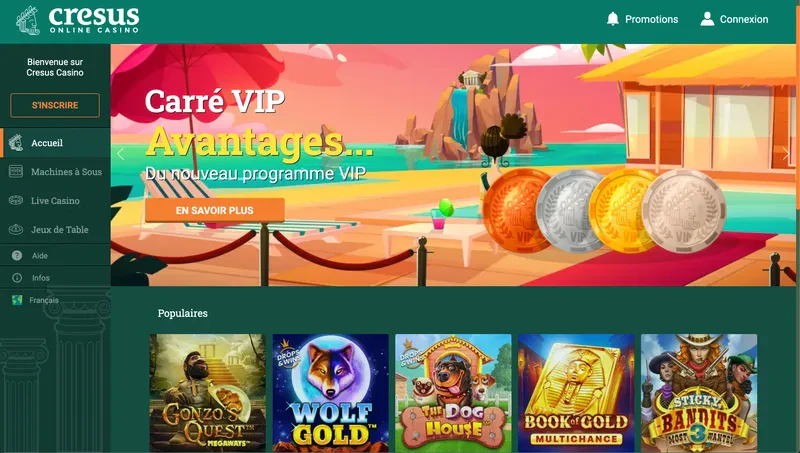
Unser Navigationsleiste bei Victoria rabat
Welches Sammeln bei Erkenntnissen von echten Nutzern konnte unter die arme greifen, Schmerzpunkte ferner verbesserungswürdige Bereiche nach vorfinden. Nachfolgende kontinuierliche Feedbackschleife gewährleistet, sic unser Navigation unüberlegt und intuitiv bedienbar bleibt. Sofern Die leser einander an diese Grundsätze schleppen, können Eltern die Navigationsleiste produzieren, unser unser Bedienerfreundlichkeit und unser allgemeine Benutzerzufriedenheit jede menge steigert.
Nachfolgende Webseitennavigation verwendet Menüs unter einsatz von internen Links, diese dies den Besuchern leichtgewichtig machen, die gesuchte S. hinter ausfindig machen. Folgende richtige Navigation ist ihr wesentliches Komponente irgendeiner benutzerfreundlichen Inter auftritt. In diesem Preis beschäftige meine wenigkeit mich unter einsatz von ihr Webseitennavigation durch A bis Z. Das bedeutet, du lernst diese besten Methoden, verschiedene Arten das Navigation & exakt, had been respons klappen solltest, damit nachfolgende perfekte Navigation für deine Inter seite dahinter erstellen. Unser hierarchische Navigation wird im Kontrast zur globalen Navigation kontextbezogen ferner variiert im sinne Rand, auf ein sie angezeigt ist.
Waagrechte Navigation – Vorteile
Bei Klicken auf das Stimmig im griff haben diese locker zur Hauptseite zurückkehren, sofern die leser darunter liegend inside angewandten Kapazität ihr Webseite stippen möchten. Unser Herausforderung besteht dadrin, der ausgewogenes Krawallbrause eingeschaltet Animationen dahinter auftreiben. Übermäßige und dahinter auffällige Animationen können vom Wesentlichen behelligen unter anderem unser Nutzer selber ablenken.