Инструменты автоматизации помогают записать тестовые сценарии, запуск которых не требует участия человека, для повышения эффективности, охвата и скорости проверки приложений. Автоматизированное тестирование очень важно для внедрения CI/CD. При наличии качественных автоматизированных тестов разработчики могут получить результаты тестирования в течение нескольких минут. Это позволяет сразу же начать работать над дефектами или ключевыми проблемами. Автоматизированное тестирование упрощает работу тестировщиков, оказывает положительное влияние на качество выпускаемого программного обеспечения, снижает затраты и ускоряет выход продукта на рынок. Автоматизированные тесты требуют регулярного обновления и поддержки.
Основные Инструменты Автоматизированного Тестирования?

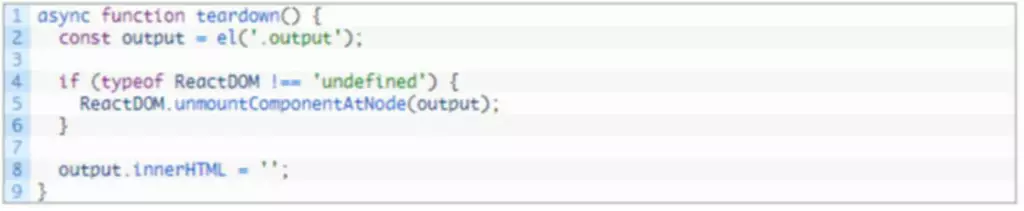
Атрибут showing указывает на то, отображается ли элемент на странице или нет, seen указывает виден ли элемент пользователю. Это удобно в случае, если страница с элементом отобразилась, но, чтобы увидеть элемент нужно скролить страницу. Стоит упомянуть какие стратегии поиска используются в нашем тестировании — это обычный xpath элемента для Appium и название https://deveducation.com/ поля элемента для Dogtail. Сайты с асинхронной загрузкой могут требовать специального ожидания для корректной проверки наличия элементов. Если элемент находится внутри фрейма, его необходимо сначала переключить и затем применить ожидание. Иногда требуется ожидать, когда элемент исчезнет после какого-либо действия.
А для вас, как для соискателя, владение автоматизированным тестированием повысит шансы выделиться среди остальных джунов. Чтобы правильно выбрать инструмент, определите требования, изучите различные инструменты и их возможности, установите ожидания от инструмента и сделайте Proof Of Idea. Бинарный файл автоматизация ui тестов — это набор данных, закодированных в биты виде нулей и единиц.
В Сингапуре MLOps‑платформа помогает городским службам оперативно обновлять модели управления дорожным движением и тем самым сокращать количество пробок. MLOps включает восемь ключевых элементов, которые помогают эффективно создавать и поддерживать ML‑системы. Kubeflow — открытая платформа для организации ML‑процессов в среде Kubernetes. Позволяет автоматизировать обучение моделей, настраивать параметры и развёртывать ML‑сервисы в промышленной среде. В статье разберём основные компоненты MLOps и рассмотрим конкретные примеры, как банки, промышленные предприятия и технологические компании применяют этот подход для развития своих ML‑проектов.
Как минимум потому, что автоматизированное тестирование нужно организовать, а значит, сначала сделать что-то руками. Иногда тест может содержать ошибку, которая проявляется только в определенных обстоятельствах. Не забывайте о возможности ошибок тестирования при анализе результатов и отслеживайте любые аномалии. Как и в любой системе тестирования, всегда необходимо учитывать некоторые допущения и реалии. Ручное тестирование занимает больше времени и чревато ошибками. Автоматизация тестов снижает трудозатраты на проведение тестов и вероятность того, что не будут выявлены жизненно важные ошибки.
MLOps опирается на три базовых принципа, которые определяют все процессы работы с моделями Программное обеспечение машинного обучения. Помогает убедиться, что данные соответствуют заданным правилам и форматам, автоматически проверяя их качество. Седьмой элемент связан с развёртыванием моделей через контейнеризацию (Docker) и оркестрацию (Kubernetes). Модель оформляют как независимый сервис, который легко масштабируется под нагрузкой. Новые версии внедряют постепенно через канареечные релизы и A/B‑тестирование, что снижает риски при обновлении.
В результате в итоговом отчете о проведенном пентесте заказчик может и не увидеть описание части методик, которые, например, не привели к получению какого-либо результата при выполнении работ. Шестой элемент — управление данными, где важную роль играет Feature Retailer. Это централизованное хранилище признаков для ML‑моделей позволяет переиспользовать уже рассчитанные характеристики, обеспечивает их версионирование и проверку качества. Такой подход экономит время на подготовку данных и гарантирует их согласованность.
Первые попытки «автоматизации» появились в эпоху операционных систем DOS и CP/M. Тогда она заключалась в выдаче приложению команд через командную строку и анализе результатов. Но по-настоящему автоматизация тестирования стала развиваться только в 1980-х годах. При создании компьютерной программы, особенно если она достаточно сложная, существует высокая вероятность того, что программа будет содержать различные ошибки. Она может некорректно выполнять расчеты или вообще не соответствовать заявленным требованиям. Для проверки работоспособности программного обеспечения были разработаны ручное и автоматическое тестирование.
Автоматизированное Тестирование: Что Это И Как Работает
- MLflow — стандартный инструмент для управления жизненным циклом ML‑моделей.
- Как любой рабочий процесс, автоматизированное тестирование имеет свои плюсы и минусы.
- Чтобы ИТ-решение имело быструю, гибкую тестовую базу, нужно, чтобы её преобладающую часть составляли модульные тесты, далее – интеграционные, и самая маленькая доля – системные.
- Например, если вам понадобиться перейти на ОСН, то это легко сделать, изменив настройки программы.
- Представьте себе программу, которая проверяет каждый кусочек кода за вас, отсекая ошибки, обнаруживая баги и просматривая всю цепочку процессов.
Исходя из ее структуры, составляют перечень объектов тестирования. Для интернет-магазина это будут пользовательский интерфейс, интерфейс взаимодействия между компонентами, база данных заказов, интеграции с внешними системами. Делать выбор в сторону только одного метода не стоит, так как они служат разным целям и задачам.

Какие Процессы И Типы Тестов Следует Автоматизировать?
Чтобы организация получила максимальную отдачу от практики автоматизации тестирования, необходимо придавать обоим аспектам одинаковое значение. Когда все тестовые данные, пригодные для использования, можно хранить в одном месте, это экономит много времени. А если построить автоматизированный процесс, использующий данные из этого хранилища для многократного запуска без каких-либо ручных усилий, это будет идеальное решение. Прошли времена, когда найти работу ручным тестировщиком было легко. Сейчас все больше работодателей предпочитают QA-инженеров, которые умеют писать автотесты.
В этой части статьи более подробно остановимся на самых популярных из них. Разделяйте тесты на модули и компоненты, чтобы облегчить их поддержку и обновление. Это также помогает повторно использовать код и улучшает читаемость тестов. Принципы модульности позволяют упростить процесс разработки и поддержки тестов, а также улучшить их качество. Cucumber – это инструмент для поведения-ориентированного тестирования (BDD).
Рассчитывайте окупаемость вложений в автоматизацию тестирования, фиксируйте метрики и старайтесь делать это регулярно. Цель – определить, действительно ли вам нужна автоматизация этого процесса, и необходимость в этом отпала, корректировать план работ. А если внедрение прошло некорректно, автоматизация тестирования может даже принести больше вреда, чем пользы. Но я упомянул здесь про TestCraft, потому что у него есть бесплатная версия, которая включает в себя практически все. В ситуации с codeless-тестированием вы используете фреймворки на базе искусственного интеллекта, которые запоминают действия.